
Pięć praktyk usprawniających Code Review
Zwinność polega na ciągłej poprawie. Prowadzimy retrospektywy, poprawiamy cykl życia aplikacji, przyspieszamy dostarczanie nowych wersji aplikacji, sprawiamy, że nasza praca jest bardziej przejrzysta. Wreszcie poprawiamy jakość naszego kodu.
Najsłynniejszą praktyką poprawinia jakości kodu jest Code Review. Code Review jest procesem weryfikacji i ulepszania kodu. Proces przeglądania kodu ma istotny efekt uboczny - propaguje dobre rozwiązania i uczy zespół nowych technik programowania. Code Review ma wiele odmian. Możesz używać narzędzi do porównywania przyrostu kodu i współdzielenia komentarzy lub przejrzeć zmiany razem z autorem kodu i wprowadzić poprawki na żywo.
Będę się posługiwał głównie angielską nazwą Code Review - przegląd kodu i inne tłumaczenia rzadko funkcjonują w branży. Szkoda.
Pułapki Code Review
Kiepskie przeglądy kodu wpływają negatywnie na zespół i mogą prowadzić do obniżenia jakości oprogramowania. Dlaczego? Code Review jest narzędziem komunikacyjnym. Ludzie są podatni na emocje i popełniają błędy. Połącz kropki.
Jeżeli jesteś niechlujny, kod z biegiem czasu będzie zamieniał się w spaghetti. Jeżeli jesteś zbyt szczegółowy, wpadniesz w niekończącą się spiralę odrzucania zmian, obrażania się, a w konsekwencji zepsujesz integralność zespołu. W jaki sposób unikniesz tych problemów? Oto garść porad:
- Ustal wasze cele przeglądów kodu i nadaj im priorytety.
- Bądź dokładny.
- Dawaj dobry przykład i motywuj innych.
- Zautomatyzuj ile się da.
- Integruj zmiany tak często, jak to tylko możliwe.
Ustal wasze cele przeglądów kodu i nadaj im priorytety
Przegląd kodu nie naprawi wszystkich wad w waszym kodzie. Musicie skupić się na najistotniejszych rzeczach. Jaka jest największa wartość z Code Review? Na to pytanie nie istnieje uniwersalna odpowiedź. Jest to zależne od rodzaju projektu, cyklu życia oprogramowania i składu zespołu. Przykładowo, jeśli pracujesz nad krytycznym oprogramowaniem sieciowym, twój zespół może bardziej cenić wykrywanie podatności niż zwiększanie czytelności kodu. Gdy uporządkujecie cele, możecie położyć nacisk na ich realizację. Lista celów może również podkreślać złe praktyki Code Review, które chcecie porzucić lub rzeczy, które są automatycznie weryfikowane przez narzędzia.
Porządkowanie celów możecie przeprowadzić następująco:
- wypiszcie wszystkie cele i korzyści płynące z przeglądów kodu,
- wypiszcie wszystkie sytuacje, których chcecie unikać podczas Code Review,
- indywidualnie oceńcie istotność każdego z celów,
- zapiszcie cele w widocznym miejscu, aby każdy miał do nich łatwy dostęp.
Uporządkowana lista może wyglądać następująco:
- naprawienie wadliwej architektury,
- naprawienie problemów wydajnościowych,
- zweryfikowanie zmienionych API,
- poprawienie czytelności kodu,
- rozpowszechnienie dobrych praktyk i spójnych zasad pisania kodu,
- poprawienie i uspójnienie nazw,
- naprawienie błędów logiki aplikacji,
- wyeliminowanie podatności,
- poprawienie literówek,
- poprawienie niespójności w stylu programowania,
pośmianie się z głupot napisanych w kodzie,spędzenie czasu na czymś innym niż programowanie.
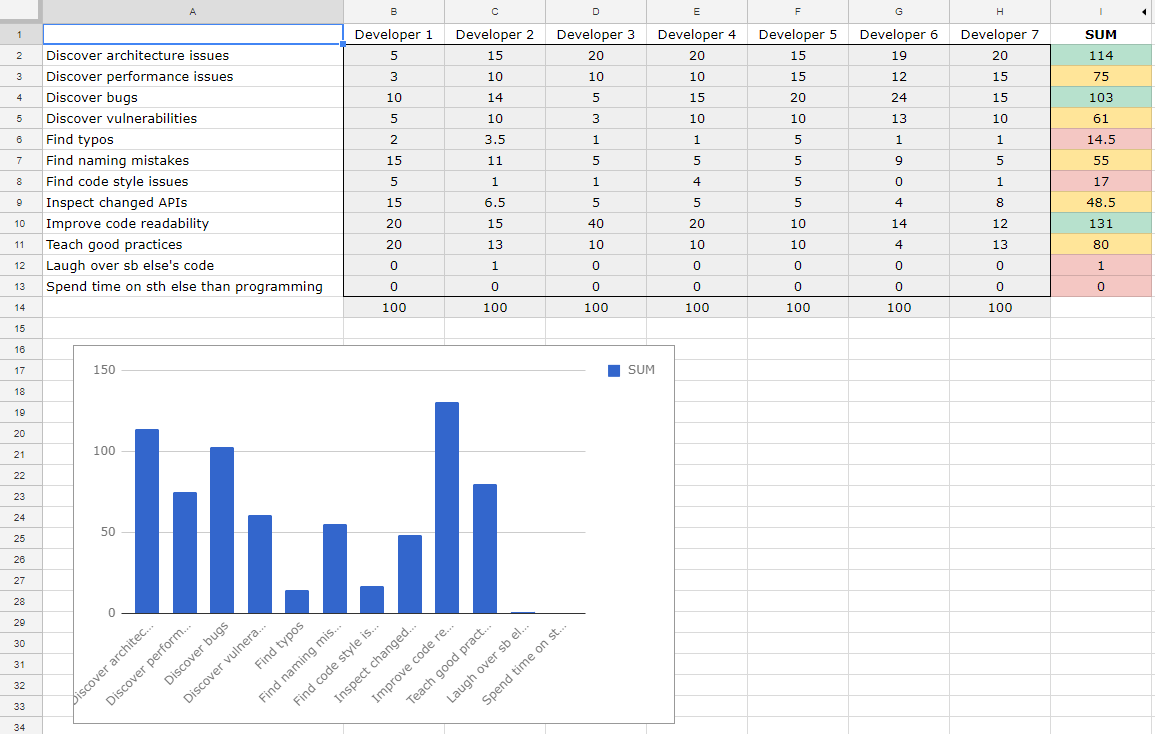
Do oceny wartości możecie skorzystać z arkusza kalkulacyjnego. Może to przybrać taką postać:

Bądź dokładny
Gdy znajdziesz wadę w przeglądanym kodzie lub dokumentacji, możesz napisać krótki komentarz dla autora: “napraw to”. Możesz również opisać:
- Co jest nie tak z daną zmianą?
- Jak zmiana oddziałowuje na całą aplikację?
- W jaki sposób możecie naprawić problem?
Które podejście jest lepsze? Ogólną zasadą jest udzielenie odpowiedzi na trzy powyższe pytania. Odpowiadając na pytania, w znaczący sposób podniesiesz komfort pracy z twoimi komentarzami. Ten komfort jest bardzo ważny, szczególnie jeżeli pracujesz w rozproszonym zespole i nie możecie w dowolnym momencie porozmawiać w cztery oczy.
Twoje skupienie jest ograniczone. Długie sesje przeglądania cudzych zmian sprawią, że będziesz mniej dokładny. Mógłbyś zapytać: ile linii kodu jestem w stanie przejrzeć w ciągu jednego dnia? Nie ma na to dobrej odpowiedzi. Projekt jest podzielony na funkcje, klasy, moduły, subaplikacje. Fragmenty projektu mają różną złożoność. Członkowie zespołu mają różne doświadczenia i w różny sposób się z nimi kooperuje.
Możecie ustalić limit przejglądanych linii kodu na dzień, jednakże utrudni to zobaczenie pełnego obrazu zmian. Przejrzyjcie cele, które ustaliliście i podejmijcie decyzję, czy limit ma zastosowanie w waszym projekcie. Jeżeli wielkość zmian przyprawia cię o zawroty głowy, spróbuj skupić się na pojedyńczym celu z góry listy, ukończ go i przejdź do kolejnego. Jeśli używacie mechanizmu Pull Request, może warto podzielić zmiany na kilka PRów?
Dawaj dobry przykład i motywuj innych
Przeglądanie kodu jest procesem komunikacyjnym. Ty komunikujesz potencjalne wady w kodzie i dokumentacji. Twój współpracownik komunikuje, czy zgadza się twoim punktem widzenia. Brzmi prosto? Niestety, Code Review może się zrobić bardzo nieprzyjemne, gdy emocje wezmą nad wami górę. Z emocjami związanych jest kilka problemów.
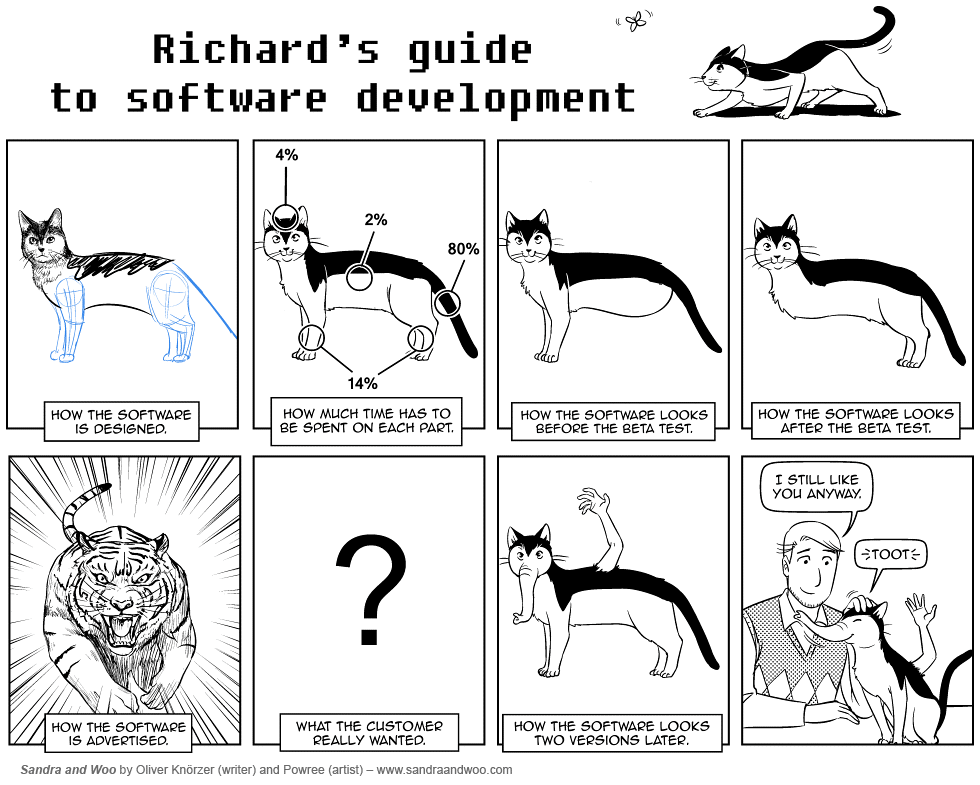
Po pierwsze, deweloperzy są często przywiązani do swoich metod pracy, rozwiązań i wprowadzonych zmian. Na pewno kojarzysz poniższy obrazek.

Jeżeli zaczniesz zmuszać współpracowników do wprowadzenia twoich poprawek, koledzy nastawią się defensywnie i w niedługim czasie będziecie się kłócili o marginalne rzeczy, np. spacje kontra tabulacje. Ty wiesz, że masz rację. Twój kolega wie, że ma rację. Oboje się mylicie. Jaki jest skutek takiej kłótni? Na pewno zmarnowany czas i większe napięcie między wami.
Drugim problemem jest fakt, że deweloperzy przeglądają kod jakby byli kompilatorami. Próbujesz znaleźć wszystkie potencjalne błędy i czekasz, aż autor zmian je naprawi. Pracując w ten sposób, będziesz czepiał się drobnych błędów. Nie zauważysz za to istotnych problemów, które uderzą ciebie i resztę zespołu po czasie.
Kolejny problem jest również związany z trybem żywego kompilatora. Jeżeli autor zmian nie wprowadzi wszystkich proponowanych przez ciebie poprawek, ty nie zaakceptujesz zmian. Komentarze w Code Review powinny sprawiać, że produkt staje się lepszy. Produkt staje się lepszy, jeśli zespół staje się lepszy. Nie naciskaj na kolegów zbyt mocno podczas proponowania alternatywnych rozwiązań. Jeśli będziesz za bardzo naciskał, szybko okaże się, że twoje komentarze są traktowane jako zbyt rygorystyczne i ignorowane. Jeśli tak się stanie, zmarnowałeś tylko swój swój czas.
Produktywne przeglądanie kodu oznacza usprawnianie procesu krok po kroku. Chcesz lepszych wrażeń podczas przeglądania kodu lub dostawania lepszego feedbacku do twojego kodu? Zacznij od poprawienia swojego podejścia. Jeżeli będziesz trzymał się poniższych zasad, będziesz szerzył pozytywne i profesjonalne podejście w swoim zespole. Zasady są proste:
- Nie traktuj uwag do kodu osobiście.
- Komplementuj dobre rozwiązania.
- Stopniowo podnoś umiejętności i wiedzę swoich współpracowników.
Zautomatyzuj ile się da
Code Review wymaga bardzo dużego zaangażowania. Na szczęście istnieje wiele narzędzi, które ściągną część pracy z twoich barków. Wiele problemów z kodem zostanie wykrytych dzięki zastosowaniu analizatorów kodu. Niektóre analizatory pokazują niespójności w stylu kodu. Inne wykryją potencjalne podatności lub problemy wydajnościowe. Jeszcze inne znajdą literówki i słowa zabronione w dokumentacji twojego publicznego API.
Jeśli szukasz narzędzi dla stosu .NET/JavaScript, mam dla ciebie kilka propozycji:
- StyleCop.Analyzers - narzędzie dla kodu C#, które wyszukuje problemów ze stylem kodu,
- ESLint - narzędzie dla kodu JavaScript, które określa dopuszczalny styl kodu (np. wymusza brak średnika na końcu linii),
- SonarQube - narzędzie ciągłej integracji wyszukujące popularne problemy z kodem (np. duplikacja, podatności) w różnych językach,
- własny analizator .NET - możesz napisać własny analizator kodu .NET oparty o kompilator Roslyn, który będzie działał tak, jak StyleCop.Analyzers, ale będzie skupiał się na twoich specyficznych potrzebach.
Pamiętaj, że automatyzacja jest ma większą wartość, jeśli działa tak samo na każdej maszynie deweloperskiej oraz na serwerze CI.
Integruj zmiany tak często, jak to tylko możliwe
Jednym z większych problemów Code Review są zbyt duże zmiany do przejrzenia. Przeglądanie dwóch tygodni cudzej pracy nigdy nie należy do najprzyjemniejszych. Rozwiązanie na zbyt duże Pull Requesty jest proste - wystawiaj je częściej. Możesz wydzielić ze swojego zadania fragmenty, których zaimplementowanie nie wpłynie na działanie aplikacji (np. backend do strony, która jeszcze nie jest zrobiona). Możesz również używać feature toggle - zostawiasz daną funkcję aplikacji wyłączoną, dopóki nie będzie w pełni wykonana.
Integrowanie fragmentów zmian wymaga większego rygoru pracy. Programy mają to do siebie, że bardzo łatwo się psują od wprowadzanych zmian. Częste integrowanie zmian w kodzie będzie skuteczne, jeżeli będziesz posiadać dobre testy automatyczne. Najczęściej potrzebne są testy o różnym poziomie granularności - testy jednostkowe, testy integracyjne, testy akceptacyjne, czasem różnież testy end-to-end. Twój mainline (np. branch develop) powinien być utrzymywany w stanie gotowości do wydania. Nie oznacza to, że nie może zawierać kodu z zadań, które nie zostały zaakceptowane. Po prostu ten kod powinien być wykonywany na produkcji przed ukończeniem całości.
Wnioski
Istnieje wiele technik usprawniających Code Review. Pamiętaj jednak, że proces przeglądania kodu musi być dopasowany do potrzeb twojego produktu i do twojego zespołu. Nie zapominaj również, że Code Review jest procesem komunikacyjnym - im lepiej wyjaśnisz swój punkt widzenia, tym więcej wartości wyniknie z CR. W celu zmniejszenia zakresu konwersacji, zautomatyzuj weryfikację powtarzalnych rzeczy, na które się zgodziliście całym zespołem deweloperskim.
