
Narzędzia programisty #1: Brackets
Rozpoczynam nowy cykl na blogu. Co jakiś czas będę prezentował przydatne narzędzia, które ułatwiły moją pracę. W dzisiejszym odcinku mowa będzie o edytorze tekstu Brackets - open-sourcowym dziecku firmy Adobe.
Po co kolejny edytor tekstu?
Edytor tekstu, sam w sobie, nie jest niczym szczególnym. Narzędzia tego typu powstają od ponad 40 lat. Siła Bracketsa leży jednak w przejrzystości i użyteczności. Jako główne zalety podałbym:
- tekst jest czytelny i nie męczy oczu,
- standardowe kolory są idealnie dobrane,
- interfejs jest przejrzysty,
- opcja live preview pozwana na podgląd projektowanej strony WWW na żywo (a’la Browser Link z Visual Studio),
- system rozszerzeń pozwala na bardzo duże modyfikacje, jednocześnie uniemożliwiając popsucie UX.
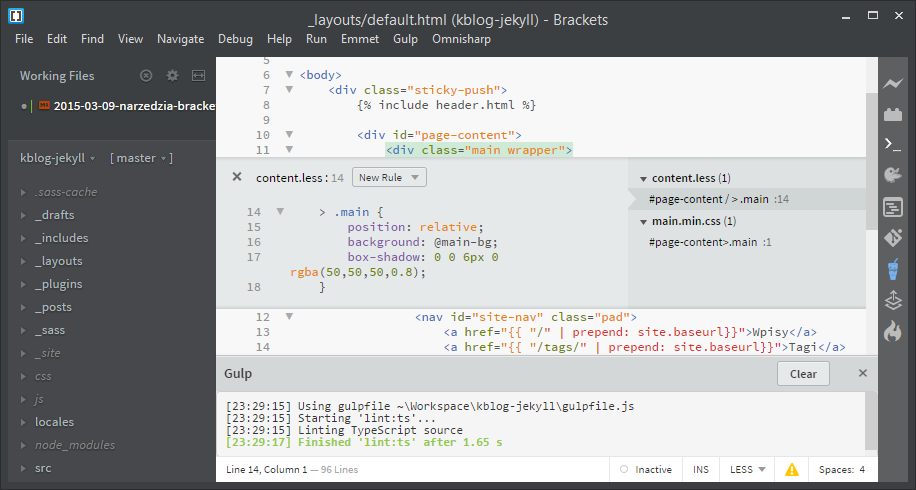
Edytor miły dla oka
Czcionki i kolory mogą wydawać się błahostką. Sprawiają jednak, że długie korzystanie z narzędzia jest (lub nie jest) przyjemne. To samo dotyczy interfejsu. Dodatkowe okna w każdym miejscu środowiska prowadzą do dekoncentracji. Brackets wygrywa w tej kategorii. Oczywiście w VS, Sublime Text czy Atomie mogę również zmienić kompozycję i kolorystykę. Jednak powiedzmy sobie szczerze: dostępne modyfikacje zwykle wyglądają paskudnie.
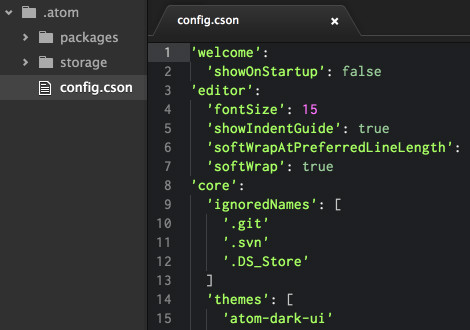
Który tekst jest czytelniejszy?


Oczywiście takie przykłady można mnożyć.
Rozszerzenia
Czysta instalacja Bracketsa jest dość mało rozbudowana. Na szczęście mamy rozszerzenia. Zmieniają one prosty edytor tekstu w pełnoprawne IDE.
Nie będę wymieniał dostępnych rozszerzeń. Nie brakuje praktycznie niczego. A w każdym razie ja nie potrzebowałem rzeczy, do których nie było plugina.
Trafiłeś na coś, czego brakuje? Obecne rozszerzenie posysa? Napisz własne lub popraw istniejące. To naprawdę proste. Brackets jest w rzeczywistości oknem przeglądarki. Oznacza to tyle, że edytor i wtyczki są połączeniem plików JavaScript, HTML i CSS. Podstawowe API jest proste i nawet żółtodziób poradzi sobie z pisaniem rozszerzeń.
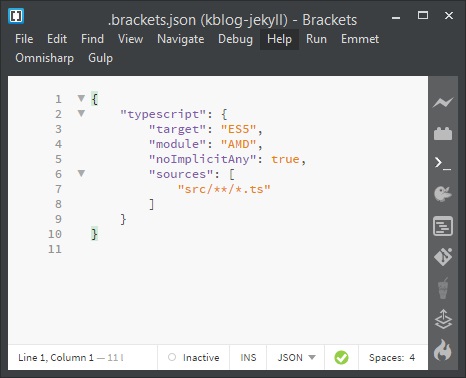
OmniSharp
Przyszedł czas na zabawkę dla niegrzecznych programistów. Tych od czarnych korpo-technologii .NET.
Microsoft postawił ostatnio na wieloplatformowość i niezależność od Visual Studio. Słyszałeś o projekcie OmniSharp? Jest to zbiór wtyczek do popularnych edytorów tekstu. Owe wtyczki mają za zadanie dostarczyć środowisko do pracy z C#.
Dobra wiadomość jest taka, że OmniSharp dla Bracketsa istnieje. Zła - jest mało rozbudowany. Obecnie pozwala jedynie na formatowanie kodu i usunięcie nieużywanych importów (using). Na domiar złego, wersja w repozytorium rozszerzeń Bracketsa jest nieaktualna. Trzeba ją pobrać z repozytorium do katalogu wtyczek.
Istnieje kilka problemów podowanych przez pracę poza Visual Studio:
- budowanie aplikacji i uruchamianie testów jest problematyczne,
- opcje refactorowania i debugowania są mocno ograniczone,
- nie ma narzędzi do profilowania wydajności.
Jeśli chodzi o budowanie i uruchamianie testów, sprawa jest prosta. Obydwa procesy można wykonywać poprzez proste skrypty. W ASP.NET 5 jest to szczególnie ułatwione - wszystko uruchamia się za pomocą polecenia k.
Brak możliwości debugowania i profilowania psuje zabawę. Częściowo można zastąpić oba procesy pisząc testy. No właśnie, częściowo…
Co dalej?
Edytor możesz pobrać ze strony projektu. Jeżeli jesteś webdeveloperem z .NETowym zapleczem i zależy Ci na narzędziach niezależnych od Visual Studio, spróbuj wspomóc rozwój omnisharp-brackets.

